Основы создания Panel Layouts с пользовательскими настройками
Всем привет! Сегодня небольшая заметка о том, как создавать Panel Layouts с возможностью предоставления пользовательских настроек. Как подключить Panel Layout, какие необходимы для этого файлы - все в этой заметке.
Для начала, разумеется, необходимо поставить модуль Panels. Далее в .info-файле вашей темы необходимо указать путь, где будут храниться ваши кастомные Panel Layouts:
- plugins[panels][layouts] = panels/layouts
В папке с вашей темой в директории panels/layoutstavria_global
- tavria_global.inc - файл описывающий все основные параметры Layout'а: регионы, название, настройки и т.д;
- tavria-global.tpl.php - шаблон вывода Layout'а;
- tavria_global.css - стили;
- tavria_global.admin.css - стили для административных страниц;
- tavria_global.png - иконка вашего Layout'а.
Настройки и конфигурация Panel Layout
Вся конфигурация вашего Layout'а находится в вашем .inc-файле:
- <?php
-
- /**
- * @file
- * Global Site layout.
- */
-
- // Plugin definition
- $plugin = array(
- 'title' => t('Tavria Global'),
- 'category' => t('Tavria'),
- 'icon' => 'tavria_global.png',
- 'theme' => 'tavria_global',
- 'css' => 'tavria_global.css',
- 'admin css' => 'tavria_global.admin.css',
- 'regions' => array(
- 'header_logo' => t('Header Logo'),
- 'header_menu' => t('Header Menu'),
- 'site_content' => t('Content'),
- 'site_sidebar' => t('Site Sidebar'),
- 'footer_menu' => t('Footer Menu'),
- 'footer_logo' => t('Footer Logo'),
- 'footer_text' => t('Footer Text'),
- 'footer_counters' => t('Footer Counters'),
- ),
- 'settings form' => 'tavria_global_panel_layout_settings',
- );
-
- /**
- * Дополнительные настройки для layout'а.
- */
- function tavria_global_panel_layout_settings($display, $layout, $layout_settings) {
-
- $form = array();
-
- $form['tavria'] = array(
- '#type' => 'fieldset',
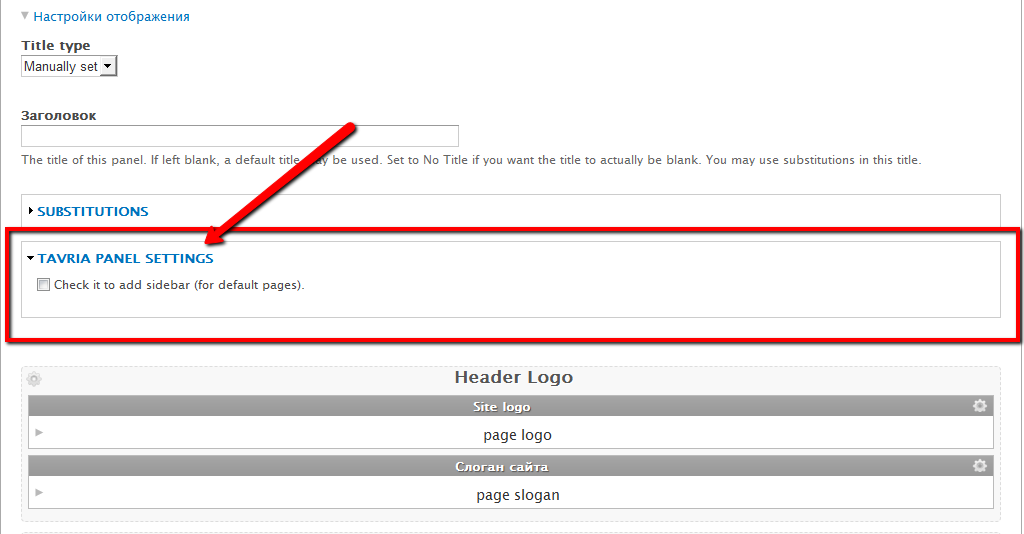
- '#title' => t('Tavria Panel Settings'),
- '#collapsible' => TRUE,
- '#collapsed' => TRUE,
- );
-
- $form['tavria']['default_page_layout'] = array(
- '#type' => 'checkbox',
- '#title' => t('Check it to add sidebar (for default pages).'),
- '#default_value' => isset($layout_settings['tavria']['default_page_layout']) ? $layout_settings['tavria']['default_page_layout'] : 0,
- );
-
- return $form;
- }
На самом деле мне пришлось не один час потратить, чтобы разобраться, как предоставить пользовательские настройки для кастомного Panel Layout, т.к. никакой структурированной информации я в то время не нашел. Пришлось активно использовать отладчик PHP-кода и смекалку. В итоге нашел, что через ключ массива 'settings form'

Шаблон .tpl.php для Panel Layout
Ну а вот пример шаблона используемого Layout'а, в котором опять же отражено, как использовать данные из формы настроек через переменную $settings
- <?php
- /**
- * @file
- * Template for Site Global panel.
- */
- ?>
-
- <div id="page-wrapper">
- <div id="page" class="clearfix">
- <div id="header">
-
- <?php if (!empty($content['header_logo'])): ?>
- <div class="header-logo">
- <?php print $content['header_logo']; ?>
- </div>
- <?php endif; ?>
-
- <?php if (!empty($content['header_menu'])): ?>
- <div class="header-menu">
- <?php print $content['header_menu']; ?>
- </div>
- <?php endif; ?>
-
- </div>
-
- <div id="main">
-
- <?php if(!empty($settings['tavria']['default_page_layout'])): ?>
- <div class="main-default-pages-wrapper clearfix">
- <div class="main-content-wrapper">
- <?php endif; ?>
-
- <?php if ($content['site_content']): ?>
- <?php print $content['site_content']; ?>
- <?php endif; ?>
-
- <?php if(!empty($settings['tavria']['default_page_layout'])): ?>
- </div>
-
- <?php if ($content['site_sidebar']): ?>
- <div class="sidebar-content-wrapper">
- <?php print $content['site_sidebar']; ?>
- </div>
- <?php endif; ?>
-
- </div>
- <?php endif; ?>
-
- </div>
- </div>
- <div class="page-end"></div>
- </div>
-
- <div id="footer-wrapper">
- <div id="footer">
-
- <?php if (!empty($content['footer_menu'])): ?>
- <div class="footer-menu">
- <?php print $content['footer_menu']; ?>
- </div>
- <?php endif; ?>
-
- <div class="footer-bottom clearfix">
-
- <?php if (!empty($content['footer_logo'])): ?>
- <div class="footer-logo footer-element">
- <?php print $content['footer_logo']; ?>
- </div>
- <?php endif; ?>
-
- <?php if (!empty($content['footer_text'])): ?>
- <div class="footer-text footer-element">
- <?php print $content['footer_text']; ?>
- </div>
- <?php endif; ?>
-
- <?php if (!empty($content['footer_counters'])): ?>
- <div class="footer-counters footer-element">
- <?php print $content['footer_counters']; ?>
- </div>
- <?php endif; ?>
-
- </div>
-
- </div>
- </div>
Файлы стилей для Layout'а
На первый взгляд может показаться странным, что используется аж целых 2 CSS-файла: tavria_global.admin.css и tavria_global.css. Но после того, как вы сверстаете страницы сайта с этим Layout'ом и откроете страницу администрирования - все станет на свои места. Стили из tavria_global.admin.css накладываются поверх стилей tavria_global.css, чтобы имелась возможность сделать и страницу администрирования Panel Pane'ами стильной и юзабельной.
Вот такой небольшой наглядный пример создания и использования пользовательских Panel Layouts.


Комментарии
При включении опции «Check it to add sidebar (for default pages)» лэйаут с этого скриншота обновится и можно будет что-то добавлять в регион site_sidebar?
Добавить комментарий