Настройка среды для разработчика Drupal проектов

И снова здравствуйте! Настраивать полностью с нуля рабочую среду для разработки мне приходится редко, обычно 1-2 раза в год. Но как только начинаешь этим заниматься возникает обычно несколько проблем, которые уже не раз решались, но тем не менее с ними снова и снова приходится сталкиваться. Поэтому вижу даже для себя сделать этот пост качественным. Ну а тем, кто имеет небольшой опыт в разработке, я думаю, будет полезно узнать несколько моментов по организации рабочего пространства для продуктивной работы.
У начинающего девелопера, как правило, срабатывает защитная реакция и возникает следующая мысль "А зачем мне во всем этом разбираться и тратить время? Я и в блокноте кодить могу!". Признаюсь, я и сам таким был: первые полгода писал код в Notepad++ и слышать не хотел про отладчик или дебаггер! Но в этом и вся специфика изучения нового: сразу, казалось бы, "тратишь" время на обучение, зато в последствии работать получается быстрее. Поэтому я всегда советую прислушиваться, если Вам рекомендуют новую технологию или инструмент.
Итак, для комфортной разработки Drupal проектов и не только нам потребуются следующие программы:
- TotalCommander
- OpenServer
- Git
- JetBrains PhpStorm
- WinSCP и PuTTy
- Notepad++
- Adobe Photoshop
- Jing
В качестве подопытной машины для описания процесса настройки рабочей среды был выбран мой ProBook 4740s c Windows 7 (разумеется, лицензионной!).
Total Commander
Надеюсь, не надо объяснять, почему я поставил эту программу первой? Без Total Commander немыслимо быстрое оперирование файлами как удаленно, так и локально. Место, где Вы смогли бы скачать эту программу, посоветовать не могу, так как она обычно устанавливается уже с виндой.
Настройка OpenServer
Официальный сайт: www.open-server.ru
Open Server представляет собой портативную программную платформу, содержащую внушительный список серверного программного обеспечения, необходимого для веб-разработчика. Более подробно ознакомиться с информацией по данному серверу вы можете на официальном сайте. От себя скажу, что данная сборка работает стабильно и позволяет локально оперировать сайтами с большим объемом данных. Скачиваю я себе обычно Open Server Mini - его функционала вполне достаточно, так как он уже включает в себя компоненты HeidiSQL, PHPMyAdmin, XDebug, Memcached. Хоче еще раз отметить, что Open Server является портативным решением - вы смело можете перекидывать папку сервера с диска на диск и даже на флешку.
Обычно я создаю папку OpenServer, куда и помещаю все извлеченное: папки "domains", "modules", "userdata" и .exe-файл, после запуска которого у вас в трее на рабочем столе появится "флажок" Open Server'a. Большинство из нас пользуется Skype, поэтому сразу зайдите в его "Настройки - Дополнительно - Соединение" и уберите галочку с "Использовать порты 80 и 433 в качестве входящих альтернативных", чтобы не возникало ругани с нашим сервером.
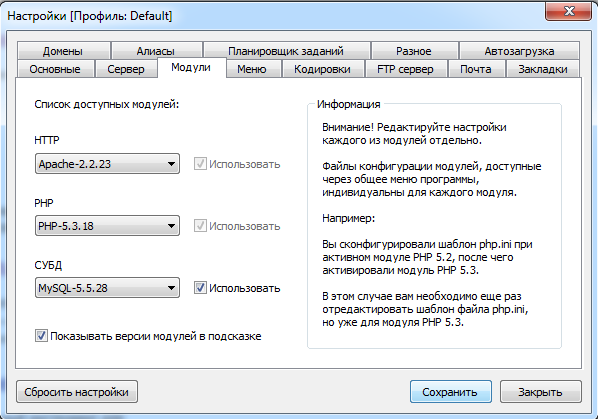
Для разработки обычного сайта никаких специфических настроек Open Server больше не требуется. Однако выложу на всякий случай скрин с моей конфигурацией модулей.

Далее немного пошаманим в настройках PHP. Для этого через флажок в трее выбираем "Дополнительно - Конфигурация - PHP-5.3.18" (в моем случае), после чего нам открывается в блокноте содержимое .ini-файла. Подправим следующие настройки, если требуется:
- xdebug.remote_enable = 1, не забываем убрать символ ";" из начала строки;
- post_max_size = 50M;
- upload_max_filesize = 50M;
- max_execution_time = 300;
- memory_limit = 512M.
Данные настройки могут меняться в зависимости от проекта, но мне в течение года не приходилось их изменять. Более подробнее о настройках PHP и MySQL под серьезные проекты, я думаю, поговорим в попозже. После любых изменений настроек сервера и конфигурации файлов, как-то .ini для PHP и MySQL, - не забывайте перегружать ваш сервер!
Создание папки сайта
Что ж, Open Server настроен и готов к работе, о чем должен свидельствовать зеленый флажок в трее вашего рабочего стола. Для создания нашего первого сайта нам потребуется:
- Перейти в папку "domains", где уже есть папка "localhost", и создать на этом же уровне новую папку для нашего локального сайта. Допустим это будет, "www.angarsky.loc" - по сложившейся привычке, я всегда добавляю префикс "www" и зону ".loc" для того, чтобы не запутаться. Собственно и вам рекомендую;
- Извлечь в папку "www.angarsky.loc" последнюю версию дистрибутива Drupal, скачанного, разумеется, с официального сайта;
- Через значок в трее переходим "Дополнительно - PhpMyAdmin" для создания базы данных. В открывшемся окне браузера в качестве пользователя вводим "root", пароль оставляем пустым и авторизируемся. Выбираем вкладку "Базы данных", придумываем название для базы данных (допустим, "angarsky_db") и жмем создать. Вуаля, база данных создана без особо труда!
- Перегружаем наш сервер;
- В адресной строке браузера вбиваем "http://www.angarsky.loc/" (именно с "http"!) и переходим к установке сайта на Drupal. Об установке и первичной настройке Drupal будет в следующих постах.
Будем считать, что Вы молодец и у Вас все получилось! Если нет, то задавайте вопросы в комментариях.
Настройка Git
Git for Windows (msysgit): Full installer for official Git for Windows 1.8.4
Git - это система контроля версий файлов, а также инструмент, без которого немыслима командная разработка проекта. Но даже, разрабатывая сайт локально, я рекомендую всегда ставить себе данную утилиту. Git позволит вам отслеживать все внесенные в ходе разработки изменения, смотреть историю каждого файла, откатываться назад в случае необходимости. Читать далее про Git я рекомендую лишь тем, кто имел опыт работы с ним, так как в рамках этого поста будет рассказано лишь про его установку и первичную настройку.
Скачиваем дистрибутив и устанавливаем методом простого нажатия "Далее". После установки лезем в "Пуск" Windows, осуществляем поиск программ по фразе "Git", находим Git Bash и запускаем.
Знакомьтесь, это консольное окно, в котором мы будем общаться Unix-командами. Более подробно о работе с командной строкой я расскажу в следующих материалах. Теперь же просто выполним базовую настройку Git и создадим репозиторий.
- git config --global user.name NICKNAME
- git config --global user.email EMAIL
Эти данные обязательны для того, чтобы сотрудничающие с Вами разработчики знали кому отрывать руки в случае кривого коммита. Далее через консоль переходим в папку с новоиспеченным сайтом и инициализируем репозиторий.
- cd /e/OpenServer/domains/www.angarsky.loc/
- git init
На этом, как правило, можно закрывать консоль и надолго, так как взаимодействовать с Git можно и через PhpStorm.
Настройка JetBrains PhpStorm
Официальный сайт: www.jetbrains.com
PhpStorm - основной инструмент разработчика, представляющий собой интеллектуальный редактор для PHP, HTML, JavaScript и CSS с возможностями подсветки синтаксиса, анализа кода на лету, предотвращения ошибок. Честно говоря, с другими редакторами я не работал и даже не пытался, так как возможностей данного всегда хватало с лихвой. Как пересел с Notepad++, так до сих пор и разрабатываю при помощи PhpStorm. Скачивается JetBrains PhpStorm с официального сайта, а далее каждый решает сам для себя как его активировать.
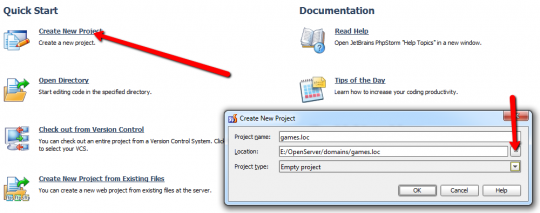
После успешной инсталяции и активации создаем наш первый проект. При создании проекта программе необходимо определенное время, чтобы проиндексировать и проанализировать все файлы вашего сайта, поэтому не удивляйтесь, если PhpStorm будет немного тормозить - следите за прогресс-баром внизу.

Теперь необходимо подправить некоторые настройки для комфортной работы:
- отображение Line Number: "Settings - IDE Settings - Editor - Appearance";
- добавляем настройку подсветки PHP-синтаксиса для Drupal расширений .module, .inc, .install: "Settings - IDE Settings - File Types";
- Tab-отступы в 2 пробела для PHP, CSS, JavaScript: "Settings - Project Settings - Code Style", выставляем значение 2 для Tab Size, Indent, Continuation indent;
- если вдруг PhpStorm не подхватил Git:
После этих действий уже, казалось бы, можно приступать к разработке проекта, но профессионалам я бы порекомендовал сразу настроить и отладчик. Урок для начинающих разработчиков про настройку дебаггера в связке Open Server и PhpStorm будет обязательно, но немного позже. Пост и так получается очень объемным.
Программы WinSCP и PuTTy
Официальные ресурсы: www.winscp.net, www.putty.org
WinSCP - утилита, отчасти напоминающая Total Commander, но позволяющая соединиться с сервером SSH по протоколу SFTP или SCP, а также имеющая более широкий список команд для удаленной работы с файловой системой.
PuTTy - SSH-клиент для Windows, позволяющий управлять командной строкой удаленным сервером. Представляет программа из себя всего один .exe-файлик, который я рекомендую положить в одноименную папку WinSCP. Это позволит запускать клиент PuTTy из интерфейса WinSCP.

На большинстве дешевых хостингов доступ по SSH не предоставляется, поэтому установка связки из этих программ является опциональной. Но, если вы собираетесь управлять собственным сервером или VDS, то программы будут крайне полезными. В качестве хостинга с SSH-доступом для Drupal сайтов могу порекомендовать IT-Patrol. Если необходима помощь и вечная скидка в 5% на услуги - можете обращаться ко мне, не стесняясь.
Редактор Notepad++
Официальный сайт: www.notepad-plus-plus.org
Notepad++ - гипер-расширенная версия блокнота, крайне популярный редактор кода у начинающих разработчиков. С помощью Notepad++ весьма удобно работать с текстом: поиск и замена слов, поддержка макросов, подсветка синтаксиса, возможность открытия нескольких файлов одноврменно. НО код ровные кодеры пишут в PhpStorm!
Adobe Photoshop
Программа Adobe Photoshop в описании, я думаю, не нуждается. Для верстки проектов с .psd макета разработчику необходимо знать не так-то много функций данного приложения. Мне потребовалась букально неделя, чтобы перестать дергать дизайнера и самому справляться с извлечением изображений. Правда, все еще зависит от качества макета в плане группировки и расположения слоев. Урок по Adobe Photoshop для разработчиков также будет обязательно.
Скринсейвер Jing
Официальный сайт: www.techsmith.com
Jing - удобный скринсейвер, который я нашел для себя пока работал с западными заказчиками. В отличие от большинства отечественных решений, на странице с расшаренным изображением Вас не будет донимать назойливая реклама.
Ну вот, наверное, и все, что мне необходимо для организации рабочего пространства на новой машине. Какими программами пользуетесь Вы? Буду рад узнать о новых полезных инструментах!



Комментарии
Напишите еще каким антивирусом пользуетесь.
Ох уж этот windows. Крякать программы - фу-фу! некошерно.
Расскажите про деплой пожалуйста всего этого дела вместе с гитом
Добавить комментарий