Drupal и Bootstrap фреймворк: настройка, использование Sass

Салют, друзья! Недавно осознал, что большая часть моих активностей сконцентрирована на Back-end разработке, а новинки и тенденции Front-end’a проходят мимо. Поэтому новый проект я решил делать с использованием Bootstrap, разумеется, конечно же, в связке с Drupal.
Что такое Bootstrap до вчерашнего дня я не имел представления, знал лишь о его существовании и то, что это «фреймворк, упрощающий разработку адаптивных веб-приложений». Ни о его структуре и возможностях я понятия не имел. Поэтому на изучение документации и архитектуры, интеграцию с Drupal и модулем Panels у меня ушел весь день.
В рамках этого материала я расскажу с чего же начинать и какие трудности вас ожидают в процессе постижения Bootstrap. Надо отметить, что толковой документации, собранной в одном месте я не нашел – ни на русских, ни на зарубежных сайтах. Поэтому, буду надеяться, что данный пост спасет чье-нибудь драгоценное время и нервы.
Нужен ли мне этот Bootstrap?
Bootstrap по-русски: http://bootstrap-3.ru/
Да, несомненно, знание Bootstrap лишним не будет, независимо от того разрабатываете вы свои собственные сайты или же работаете с клиентскими проектами. Как вебмастер, я скажу, что мобильного трафика сейчас очень много, в некоторых нишах бывает даже больше десктопного – поэтому все новые проекты нужно делать адаптивными, если хотите снимать сливки по максимуму. Как фрилансер, я вас уверяю, что Bootstrap позволит ускорить скорость разработки адаптивных сайтов-визиток, да и каждый пятый заказ на том же oDesk’e подразумевает знание этого фреймворка.

Собственно, чем же Bootstrap может помочь разработке:
- адаптивность из коробки: наличие breakpoint’ов для мобильников, планшетов, десктопов;
- Grid System, позволяющая верстать с помощью сетки (по умолчанию 12 столбцов);
- скорость кастомизации благодаря возможности изменять цвета, шрифты, отступы через систему переменных;
- поддержка Sass / Less;
- наличие стилей для подавляющего большинства HTML элементов;
- наличие различных «плюшек» из коробки: выпадающее меню, слайдер, улучшенные элементы веб-форм, готовые шаблоны для вывода данных и т.д.
Как установить Bootstrap вместе с Drupal?
Готовая тема: https://www.drupal.org/project/bootstrap
Казалось бы, что может быть сложного установить Drupal тему, ан нет – есть нюанс! Проблемы начнутся в тот момент, когда вы захотите использовать Sass. Если же вашему проекту Sass не нужен, то тогда все немного проще:
- прежде всего установите модуль jQuery Update и в настройках укажите версию jQuery 1.9.0+, для админки же укажите версию 1.5 – будете ловить меньше глюков;
- скачайте тему Bootstrap с сайта Drupal.org, положите ее в '/sites/all/themes';
- в папке с темой Bootstrap находится папка 'bootstrap_subtheme', которую копируем и выносим на уровень '/sites/all/themes';
- переименовываем папку в удобное для вас имя, переименовываем в такое же имя файл bootstrap_subtheme.info.starterkit, удаляем постфикс «.starterkit» – на этом создание темы закончено и ею можно пользоваться;
- в документации еще указано, что необходимо скопировать Bootstrap фреймворк в папку 'bootstrap' нашей темы и раскомментировать в .info-файле подлючение .js-файлов – я этого не делал, у меня и так все заработало.
Все, после этого вы можете править шаблоны, изменять стили. Важно запомнить только несколько моментов:
- ничего не изменяйте в родительской теме Bootstrap – это ядро!
- если хотите переопределить .tpl.php-шаблон, то копируйте его из темы Bootstrap, а не из ядра Drupal.
Настройка Sass для Bootstrap
Official Sass port of Bootstrap: https://github.com/twbs/bootstrap-sass
Несмотря на то, что Bootstrap изначально построен на Less имеется возможность прикрутить компиляцию на Sass – никаких костылей, все официально! Однако для этого придется «как-то» настроить компилятор Sass-проектов, который называется Compass: раньше я использовал программку Compass.app (платная, 10$), сейчас настроил запуск компилятора через консоль с использованием Ruby. Вот, собственно, мы и подобрались к тому месту, на котором была убита большая часть моих нервных клеток. Или я где-то сильно нагрешил в своей жизни, или действительно настроить запуск Compass на Windows занятие не из легких – постоянно возникающие конфликты, куча ошибок. Честно говоря, Compass и Drush у меня были настроены еще с тех времен, как я осваивал Omega Theme. Единственное, чем я могу помочь – это вот такой небольшой конспект, который я себе оставил после мученических установок:
DRUSH
https://drupal.org/node/1843176
RUBY + DEVKIT
http://amali.com.ua/articles/drupal-7/omega-4-под-windows
https://github.com/oneclick/rubyinstaller/wiki/Development-Kit
http://stackoverflow.com/questions/16523607/cant-get-ruby-devkit-configuration-file-autogenerated-properly
PIK
BUNDLER
https://drupal.org/node/2204227
gem install bundler
С gem eventmachine будут траблы:
http://stackoverflow.com/questions/17361958/eventmachine-gem-install-fail
bundle install
bundle exec guard - если drush omega-guard не завелся
или compass watch
К слову, по этому конспекту 2 человек из команды себе также настраивали Compass – значит он действительно помогает. Будем надеяться, что у вас получилось установить Compass. Заварите себе чаю, отдохните немного и продолжим!
- Выкачайте с GitHub все необходимые файлы и поместите их в папку с темой;
- Убедитесь, что у вас установлен необходимый gem для компиляции
gem install bootstrap-sass - В папке с темой для инициализации sass-проекта прописываем команду
compass create my-new-project -r bootstrap-sass --using bootstrap - Вот тут то мы и проверим насколько ровно вы настроили Compass: если все удалось, то должна появиться папка 'my-new-project';
- В папке 'my-new-project':
- переименовываем папку 'stylesheets' в 'css';
- в файле config.rb правим настройки, в частности указываем
css_dir = "css" - Переносим все содержимое на уровень выше – прямо в папку с нашей темой;
- Удаляем саму папку 'my-new-project';
- В .info-файле темы вместо 'style.css' указываем 'styles.css' (как вариант, можете вместо этого поменять название файла 'sass/styles.scss');
- В консольном окне прописываем команду
compass watch
Если у вас все получилось, то последней командой был запущен процесс, который отслеживает любые изменения sass-файлов и компилирует их в один файл – в нашем случае это 'css/styles.css'.
Как использовать Sass c Bootstrap
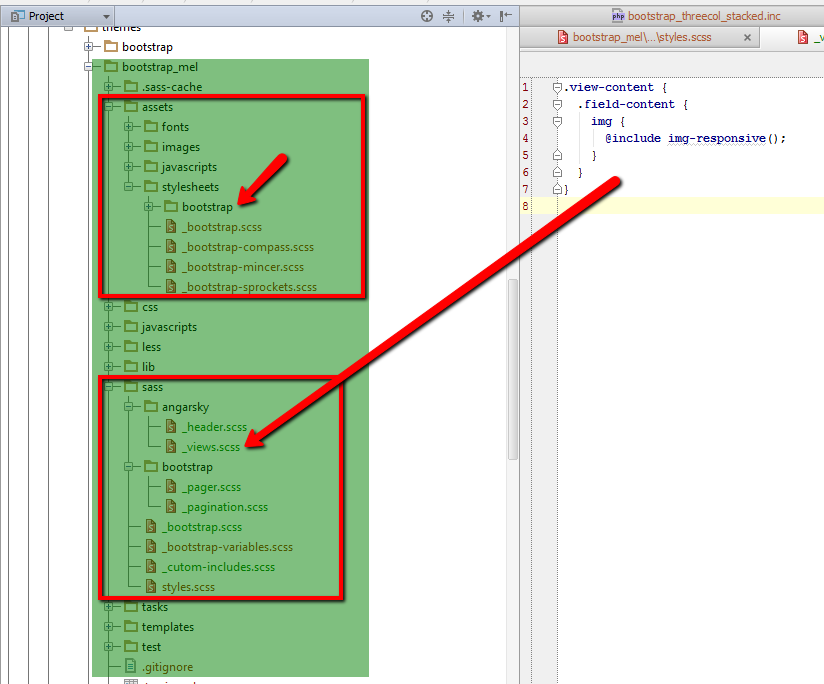
Теперь я попробую немного рассказать о том, какие возможности для себя мы открываем после запуска Sass и каким этим пользоваться. Рабочей областью является папка 'sass', в которой после установки будет находиться все лишь два файла '_bootstrap-variables.scss' и 'styles.scss'. В первом файле хранятся переменные Bootstrap, которые при желании вы можете переопределять. Во втором файле – подключение различных стилей, mixin’ов. Все очень красиво структурировано, что аж не хочется нарушать эту гармонию. Как же добавить свои стили?
Для начала расскажу, как можно переопределять уже готовые стили. Обратите внимание на папку 'assets/stylesheets/bootstrap' – здесь как раз все стили Bootstrap по умолчанию и разложены по полочкам. Однако сразу замечу: эти файлы не используются при компиляции! Файлы эти просто лежат, а стили по умолчанию подтягиваются Compass’ом из другого места.
Если вы хотите переопределить какие-то стили, то можете скопировать необходимые файлы в вашу рабочую sass-папку – см. скрин, на котором я перенес '_pager.scss' и '_pagination.scss'. Достаточно просто скопировать, никаких дополнительных подключений в 'styles.scss' делать не требуется.
Теперь, следуя созданной архитектуре, попробуем добавить свои стили. Нет, в 'styles.scss' пихать css-код мы не будем – это слишком банально. Создадим в sass-папке новую папку, например 'angarsky', в которую и будем добавлять весь наш кастомный css код. В данную папку будем добавлять файлы, содержащие стили для Views, меню, шапки сайта, футера – т.е. все стили лучше логически разбить и хранить в отдельных файлах. Как видите я создал '_header.scss' и '_views.scss'.

Чтобы подключить выше добавленные файлы данные стили делаем следующее. В папке 'sass' создаем еще один файл, который будет подключать все наши кастомные стили – '_custom-includes.scss'. В '_custom-includes.scss' добавляем текст:
- @import "angarsky/header";
- @import "angarsky/views";
- // и так для каждого файла..
Финальной точкой подключения собственных стилей будет минимальное изменение главного 'styles.scss' – просто добавляем строчку:
- @import "custom-includes.scss";
С таким подходом у вас будет меньше «каши» и путаницы в ваших css-файлах. Лучше сразу привыкать делать правильно, чем потом разбираться где же запрятался тот или иной стиль.
А на закуску я приведу небольшой пример того, как же Sass может упростить жизнь. Для адаптивных изображений необходимо навешивать класс '.img-responsive' (Bootstrap из коробки). Очень не хочется лезть в Drupal, писать какие-то хуки, менять настройки через админку – да и зачем все это Front-end разработчику? Копировать свойства класса '.img-responsive' и навешивать их на необходимые изображения тоже не кошерно – получается уже дублирование стилей.
А на самом то деле решение является довольно простым – необходимо использовать готовый Mixin Bootstrap’a (см. файл 'assets/stylesheets/bootstrap/mixins/_image.scss'). Если мы хотим сделать адаптивными все изображения во Views, то необходимо добавить в 'angarsky/_views.scss' следующий код:
- .view-content {
- .field-content {
- img {
- @include img-responsive();
- }
- }
- }
Бинго! Другими словами с настроенным sass вам проще будет отойти от жестко определенных классов и требуемой HTML-структуры Bootstrap, продолжая использовать готовые стили фреймворка.
Статья получилась гораздо большей по объему, чем я предполагал. А ведь сюда я еще хотел включить информацию о том, как подружить Bootstrap и модуль Panels. Но об этом уже значит в следующий раз. Чтобы не пропустить ничего интересного – подписываемся!


Комментарии
Спасибо за статью!
Жду продолжения про я Panels.
А не проще использовать Omega 4 там уже есть Susy, SASS, compass, Grunt и всё остальное?
Меня так напротив побудило немного разобраться с LESS, чтобы в дальнешем не пугаться этого слова. В итоге пришлось поработать с Gulp.js, к которому помимо компиляции LESS/SASS есть множество полезных плагинов - например, gulp-autoprefixer, при компиляции автоматически добавляющий свойствам префиксы для старых браузеров. Но это уже тема для отдельной статьи или серии статей.
Спасибо за подробный материал!
Исправьте ошибку cutom-includes - cuStom
Подскажите, после всех этих манипуляций какую команду из командной строки запустить, чтобы при изменении scss файлов автоматически пересоздавался css?
Забыли, наверное, указать о подключении bootstrap.js в info file
Почему то не подключаются font glyphicons
Пришлось загрузить с гитхаба - заработало...
Добавить комментарий